Alors qu'est-ce que Gatsby?
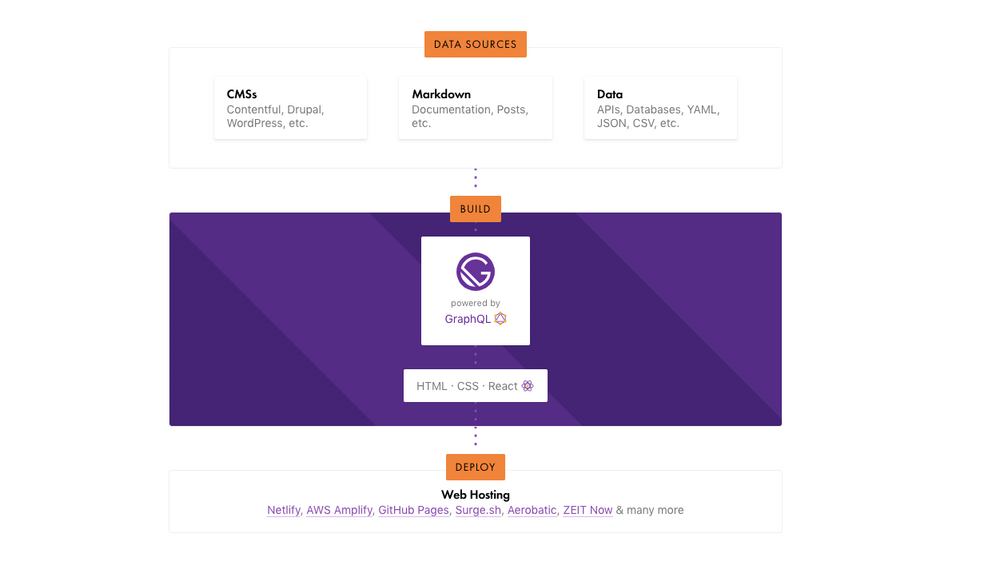
Gatsby est un générateur de pages statiques qui prend des données de diverses sources de données et produit des graphql API qui peuvent être consommées par le frontend et une fois la construction prise, les pages statiques sont générées pour les données dynamiques. De plus, c'est un cadre construit en ReactJS cela qui prend en charge de nombreux défis lors de la création de l' reactapplication. La source de données la plus courante que j'utilise est la transformation des démarques en données graphql à l'aide du gatsby-transformer-remarkplugin. Gatsby peut également extraire des données de sources telles que Wordpress et d'autres CMS comme drupal, contentful, etc. En bref, l'écosystème de plugins de données de Gatsby vous permet de créer des sites avec les données que vous souhaitez - à partir d'une ou plusieurs sources: obtenir des données à partir de services SaaS, de Headless CMS, API, bases de données, votre système de fichiers et en plus directement dans vos pages à l'aide de GraphQL.
Gatsby a beau être jeune, nombreux sont ceux qui l'utilisent déjà en production, parmi eux :
Reactjs.org (le site officiel de React) / Airbnb.io / Braun.com / Figma.com

Gatsby a beaucoup de plugins qui peuvent être utilisés à diverses autres fins. Mais vous devez être un peu un geek de codage pour travailler avec gatsby.
Pourquoi gatsby?
-
La performance à l'esprit
La première raison était de garder à l'esprit les performances de mon application Web. Étant donné que gatsby est une application à page unique et sert principalement des pages générées statiquement, les performances sont assez bonnes avec des frais de déploiement minimes. Gatsby optimise également les images qu'il sert. Il prend également en charge
prefetchetpreloaddes données. -
Coût de déploiement
Le coût de déploiement d'une application
gatsbyest bien moins cher qu'une application WordPress.Netlify,Vercel,CloudFare Pageset d'autres fournits un plan de déploiement gratuit avec un chiffrementHTTPS. Supposons que nous hébergions une application Wordpress, nous avons besoin d'un bon serveur avec uneMySqlbase de données. Le coût sera donc un peu plus élevé pour cette configuration. -
Je suis développeur
Puisque je suis développeur, je pourrais créer le thème
gatsbyà partir de zéro avec un peu de Javascript. J'ai automatisé le processus de déploiement en utilisantVerceletGithub. Ainsi, chaque fois que j'ai besoin de déployer des changements, il me suffit de push to the "master" branch et le déploiement sera pris en charge par la configurationCI / CDde Vercel. -
Le référencement est également pris en charge
Étant donné que gatsby rend les pages statiques, les performances sont bonnes, ce qui améliore le
SEO. également Il existe des plugins pour le référencement dans gatsby. Le Server-Side-Rendering( SSR)est également pris en charge par gatsby. -
Créer une application Gatsby
Il existe de nombreuses façons de créer des sites Web Gatsby. Pour commencer, vous pouvez consulter les gatsby docs officiels de site et les didacticiels sur leur site . Il existe également une liste de plugins qui peuvent vous aider à développer votre site plus rapidement.
-
Mot de la fin
Gatsby fait partie de La JAMStack qui est l’acronyme de JavaScript, APIs et Markup, qui est une architecture de développement web populaire depuis quelques années, qui consiste à compiler un site web dynamique sous forme de pages statiques, afin d'accélérer son rendu et donc d'améliorer l'expérience utilisateur.
D'autres blog suiveront sur le Jamstack et les Headless CMS